Assignment 3 Animation
IN614 Animation
Animation Clip
Inspiration
I had a lot of trouble coming up with an idea for my animation, going through different ideas originally, which ended up being scrapped when I realized the idea would be too difficult to finish by the due date. In the end, I got my idea from the Portal Trailer created by Valve Corporation. My animation is mostly based on the linked video, however I added my own spin on it from a project I am personally working on, which is built off the Portal game. I found the art style easy enough to work with and decided to make my animation based on it since I believed I would be able to complete it on time.
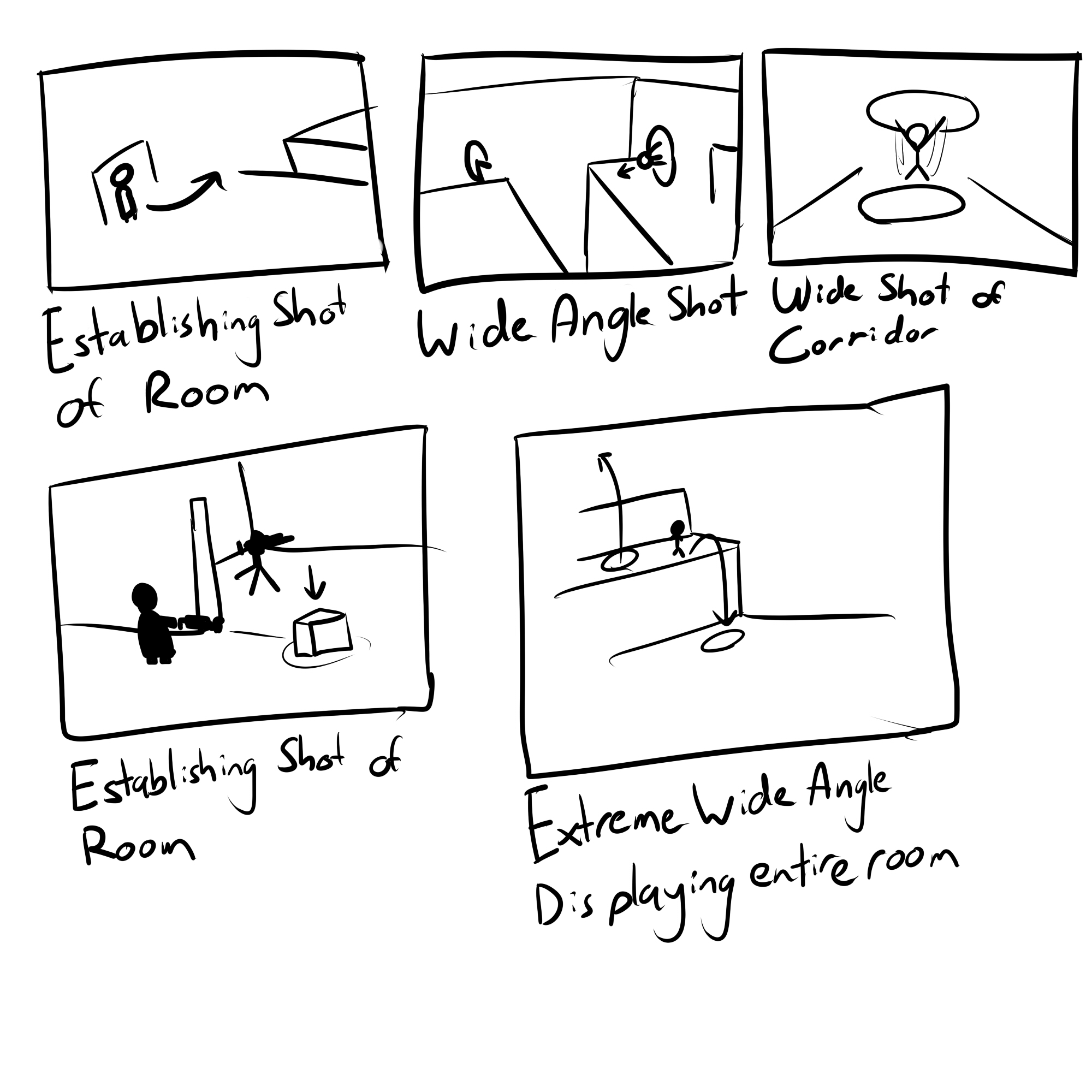
Storyboards

Tools/Processes Used
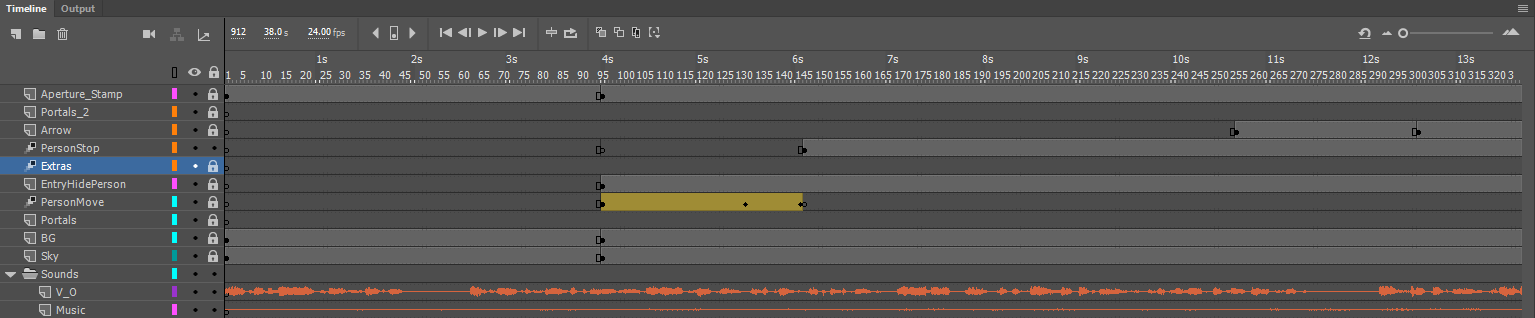
I mainly used Adobe Animate to create my Animation, although I did consider using Adobe Illustrator for creation of some of the symbols, although I eventually decided against that, as the tools provided in Adobe Animate were sufficient enough for the animation I was creating.
I previously had little experience in Adobe Animate, back when it was originally called Adobe Flash. However, I never used the tool for animating, but only for drawing. So the animation aspect was a new experience I had to figure out for this project.

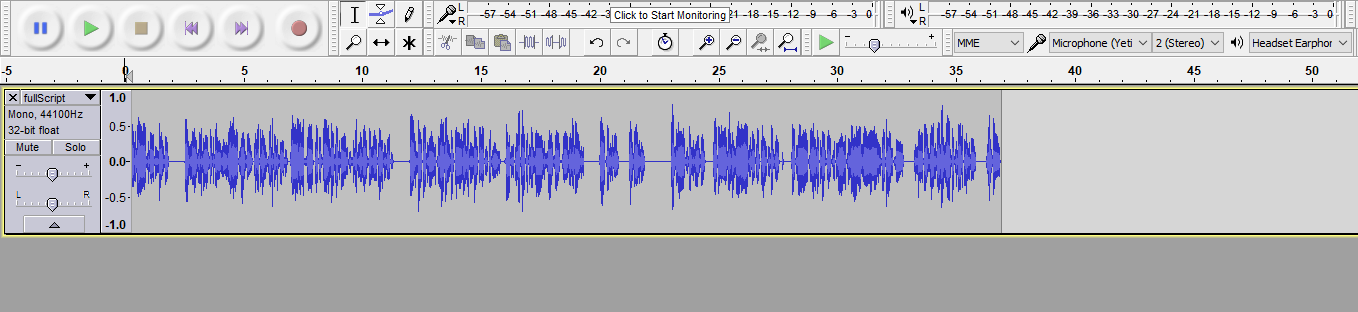
For Audio Editing, I used Audacity and Melodyne. I mainly used Audacity for editing the sounds, adjusting volume, adding fade-in and fade-out effects to the music track, and merging multiple audio clips together.

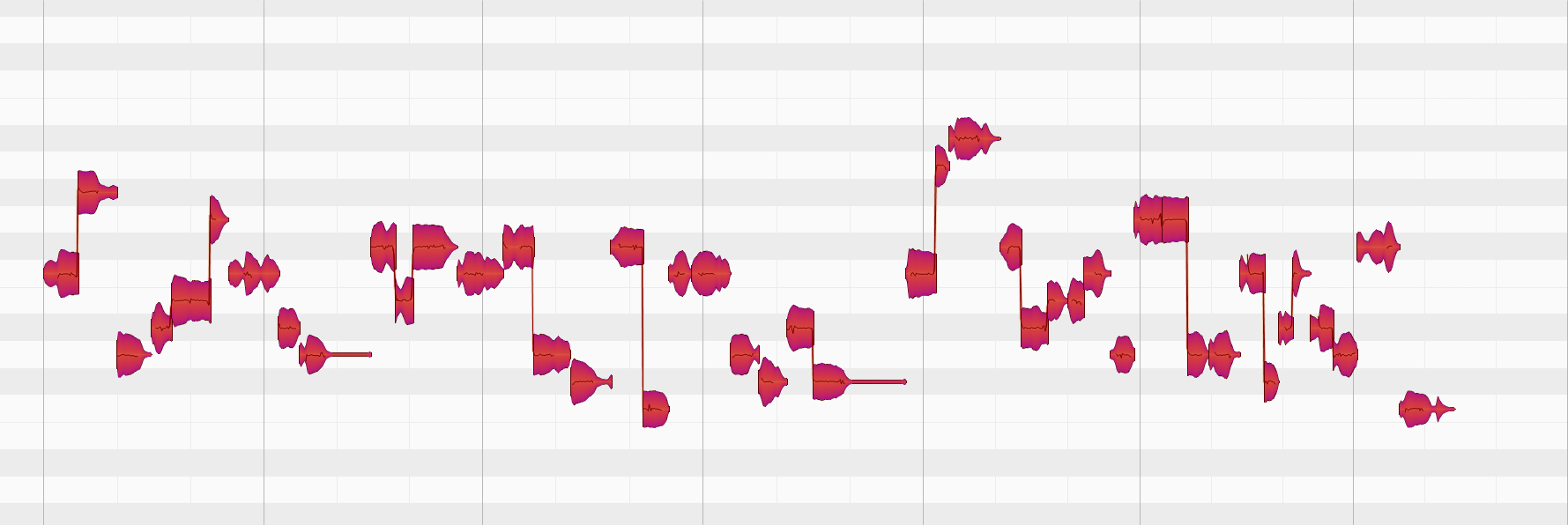
For the voice lines, I used the From Text to Speech Website, which allowed me to get the more robotic voice I was after. I have used this program in the past for my personal project as mentioned above. The robotic voice however wasn’t completely from the website, as I had modified the sound files in a program called Melodyne Studio 4, which allowed me to modify the vocals in the voice file to be more robotic. This is the actual process that Valve used for the robot in Portal, so it achieved the same result I was after.

For the Symbol creation, in order to prevent drawing the same thing again and again, I ended up duplicating a lot of my symbols and editing them slightly, as most of my animation required slightly different sprites. I’m sure there must be a way to have “States” on certain symbols, like a button does, however, I didn’t find a solution in the quick search I did.
File Management
For File management, I mainly kept everything in seperate folders, such as having images in an img folder, and sounds in an snd folder. I soon realised that Adobe Animate also made these folders with the Library function, so I ended up with duplicate files. Other than the slight problem I had with the Library, the Library was really handy for reusing assets in different scenes of my animation, which increased workflow, since I wasn’t going back to previous scenes to copy and paste previously used assets.

Exporting
I was honestly a bit stumped with how I should have exported the project, as I experienced many problems with exporting along the way. Originally I was going to have it just be in .html format, but that caused issues with the sound only playing half of the time, and it only playing once. When I exported the file as a video .mov file, It didn’t recognize the sounds at all, and the file size was extremely big for such a simple animation. Eventually I exported the file to the .swf file format, but my computer didn’t recognize the file, even though Flash Player was installed, so I had to test the file at Polytech, only to find the audio had been extremely bit-crushed. Unsure what other option I had, I decided to just deal with the bit-crushed sounds, as it was the only format that readily recognized the sounds and played them more than once.
Update
I found out that to correctly export to .swf I had to adjust the publish settings, however, the original HTML5 Canvas option does not support publish settings for .swf files, so I had to convert my file to a Flash Player Canvas before I could adjust the settings and fix the audio quality of my animation.
Final Thoughts
Overall, I’m glad that I managed to get my animation done, as I found it difficult to get motivated to complete it at times. The art style I aimed for seems to be exactly like the Trailer I was basing it off of, and I’m happy it turned out alright.